1. Giới thiệu:
AJAX là viết tắt của Asynchronous Javascript and XML. Đây là một kỹ thuật trong Javascript, được dùng để cập nhật lại dữ liệu, giao diện một phần trên trang web mà không cần tải lại toàn bộ trang.
Asynchronous, JavaScript, XML trong từ AJAX là:
- Asynchronous, hay nói ngắn hơn là Async – bất đồng bộ. Bất đồng bộ có nghĩa là một chương trình có thể xử lý không theo tuần tự các hàm, không có quy trình, có thể nhảy đi bỏ qua bước nào đó. Ích lợi dễ thấy nhất của bất đồng bộ là chương trình có thể xử lý nhiều công việc một lúc.
- JavaScript thì là một ngôn ngữ lập trình nổi tiếng. Trong số rất nhiều chức năng của nó là khả năng quản lý nội dung động của website và hỗ trợ tương tác với người dùng.
- XML là một dạng của ngôn ngữ markup như HTML, chữ đầy đủ của nó là eXtensible Markup Language. Nếu HTML được dùng để hiển thị dữ liệu, XML được thiết kế để chứa dữ liệu.
Cần lưu ý Ajax không phải là một ngôn ngữ lập trình hay công cụ. AJAX là một bộ kỹ thuật phát triển web. Bộ hệ thống này bao gồm:
- HTML/XHTML làm ngôn ngữ chính và CSS để tạo phong cách.
- The Document Object Model (DOM) để hiển thị dữ liệu động và tạo tương tác.
- XML để trao đổi dự liệu nội bộ và XSLT để xử lý nó. Nhiều lập trình viên đã thay thế bằng JSON vì nó gần với JavaScript hơn.
- Một object XMLHttpRequest được xây dựng trong trình duyệt để giao tiếp bất đồng bộ (request data từ web server) .
- Cuối cùng, JavaScript làm ngôn ngữ lập trình để kết nối toàn bộ các công nghệ trên lại.
Javascript và HTML DOM (hiển thị data || lấy data để gửi lên server).
AJAX có thể sử dụng XML, JSON hoặc văn bản thuần túy để vận chuyển dữ liệu.
Nó cho phép các trang web cập nhật bất đồng bộ (JavaScript và XML đều hoạt động bất đồng bộ trong AJAX) bằng cách trao đổi data với web server đằng sau hậu trường. Nghĩa là ứng dụng web sử dụng AJAX để gửi và nhận data từ server và nó có thể load lại và thay đổi 1 phần của trang web mà không phải tải lại toàn bộ trang.
2. Ví dụ
Tính năng tự động hoàn thiện của Google. Nó giúp bạn dự đoán và hoàn thiện từ khóa trong quá trình gõ. Từ khóa thay đổi theo thời gian thực nhưng trang web của Google vẫn giữ nguyên như cũ. Trong thập niên 90s, khi internet vẫn chưa phát triển, tính năng này cần Google phải cho tải trang lại mỗi lần có đề nghị mới hiện lên màn hình. AJAX giúp việc trao đổi dữ liệu nội bộ và presentation layer (lớp hiển thị) hoạt động đồng thời mà không ảnh hưởng đến chức năng của nhau.

- Hệ thống đánh giá và xếp hạng: Bạn đã từng bao giờ đưa đánh giá về sản phẩm bạn mua online chưa? Đã bao giờ thử điền form bầu chọn online chưa? Cả 2 hoạt động này chắc hẳn đều sử dụng AJAX. Khi bạn click vào nút đánh giá hay bình chọn, website sẽ nhận kết quả nhưng toàn trang web vẫn không đổi.
- Chat rooms: Một số website thiết lập chat room tích hợp này trên trang chính của họ, để bạn có thể nói chuyện trực tiếp với nhân viên hỗ trợ. Nhưng bạn không phải lo việc bạn cần tải trang mỗi lần chat. AJAX không tải lại trang mỗi khi bạn gửi và nhận một tin nhắn mới. Bất đồng bộ thật lợi hại phải không!
- Thông báo trending của Twitter: Twitter đã từng sử dụng AJAX cho các cập nhật mới. Mỗi lần có tweet mới trong các chủ đề nóng, Twitter sẽ cập nhật thông tin mới mà không ảnh hưởng đến trang chính.
Tóm lại, AJAX hoạt động đa nhiệm. Nếu bạn từng gặp trường hợp 2 tác vụ hoạt động đồng thời, một cái chạy và một cái tĩnh, có thể đó chính là sản phẩm của AJAX.
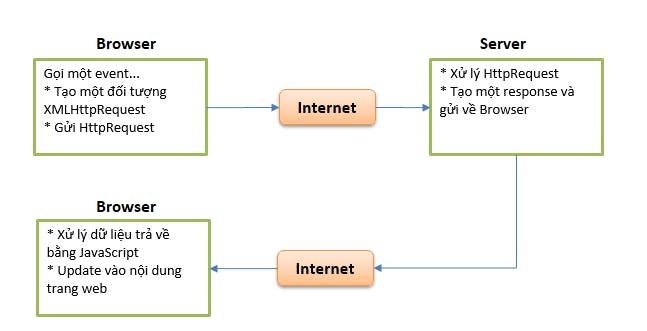
3. AJAX hoạt động như thế nào?

Một sự kiện xảy ra trong web page (khi web đã load xong, một button được nhấn).
Một XMLHttpRequest object được tạo bởi Javascript.
XMLHttpRequest object gửi một request đến web server.
--> Server xử lý request (yêu cầu).
Server gửi response (phản hồi) về trang web.
--> Response được đọc và xử lý bởi Javascript.
Update nội dung thay đổi lên trang web (không cần tải lại trang).
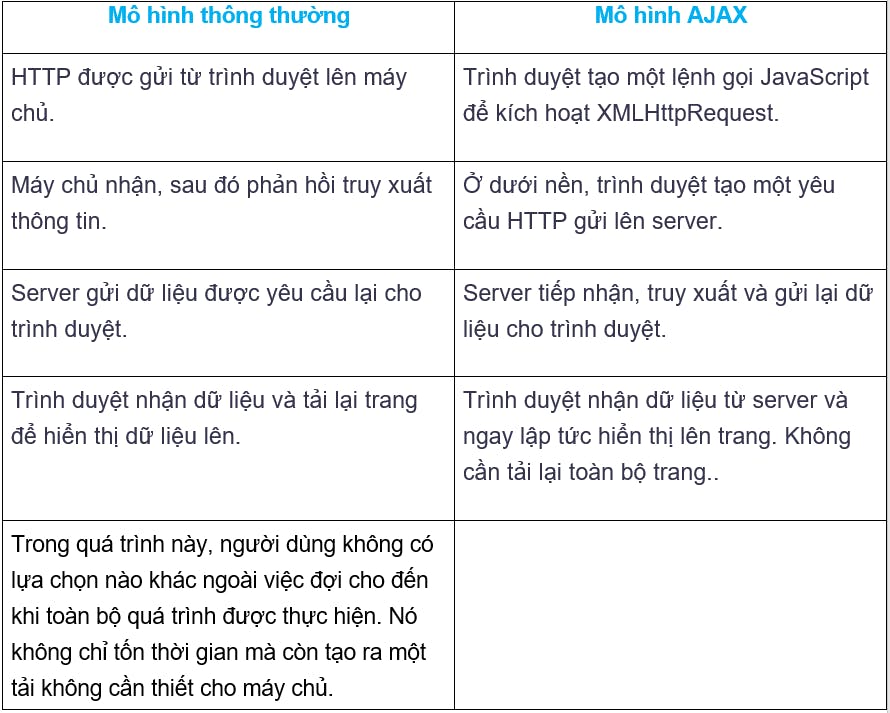
Bảng so sánh mô hình AJAX và mô hình thông thường:

4. Lợi ích của AJAX
Có 4 lợi ích chính của Ajax đối với các ứng dụng web:
- Callbacks: Ajax được sử dụng để thực hiện một cuộc gọi lại, thực hiện việc truy xuất và / hoặc lưu dữ liệu mà không gửi toàn bộ trang trở lại máy chủ. Bằng cách gửi lại một phần trang web đến máy chủ, việc sử dụng mạng được giảm thiểu và các hoạt động diễn ra nhanh hơn. Trong các trang web băng thông hạn chế, điều này có thể cải thiện đáng kể hiệu suất mạng. Dữ liệu được gửi đến và đi từ máy chủ một cách tối thiểu.
- Thực hiện các cuộc gọi không đồng bộ: Ajax cho phép bạn thực hiện các cuộc gọi không đồng bộ đến một máy chủ web. Điều này cho phép trình duyệt của người dùng tránh phải chờ tất cả dữ liệu đến trước khi cho phép người dùng hành động một lần nữa.
- Thân thiện với người dùng: Vì không phải post lại trang lên server, các ứng dụng hỗ trợ Ajax sẽ luôn nhanh hơn và thân thiện với người dùng hơn.
- Tăng tốc độ: Mục đích chính của Ajax là cải thiện tốc độ, hiệu suất và khả năng sử dụng của một ứng dụng web. Một ví dụ tuyệt vời của Ajax là tính năng xếp hạng phim trên Netflix. Người dùng đánh giá một bộ phim và xếp hạng cá nhân của họ cho bộ phim đó sẽ được lưu vào cơ sở dữ liệu của họ mà không cần chờ trang làm mới hoặc tải lại.
Ajax nên được sử dụng trong một ứng dụng web, nơi một lượng nhỏ thông tin có thể được lưu hoặc lấy ra từ máy chủ mà không cần tải lại toàn bộ trang web. Ví dụ, với một trang web bán hàng, khi người dùng chọn tỉnh/thành phố giao hàng, một hộp thoại dropdown được tải lại và nó sẽ chỉ chứa giá trị là tên các quận/huyện của tỉnh/thành đã được chọn trước đó.
Bài viết này đến đây là hết, cảm ơn mọi người đã theo dõi!
Tài liệu tham khảo:
...

